入社して早くも2か月がたちました。
2021年06月04日

こんにちは!ハンジョウ本社新入社員、WEBシステム課のShiroです。
今回は、私の入社から2か月目に至るまでどんなことを感じたかをセルフQ&A方式で紹介したいと思います。
—入社を決めた理由は?
学生時代は絵画からデザイン等幅広い分野の授業を受けていました。
写真加工やチラシを作るアルバイトをしたり、興味があってWEB制作の勉強をしたりしていたこともあり、興味がある分野で仕事をしたいと思いこの職業を希望しました。
昨今の状況もあり、県外への会社訪問に行きづらかったり県内の会社でも社員の方との交流が少なかったりと少々窮屈な就職活動でしたが、ブログ発信から社員の方の働く様子が分かり、働く姿を想像しやすかったことがあります。
—入社後に大変だったことは?
専門的にデザインを学んでいたわけではなく、ほとんどが自己流というところからのスタートでした。
そのため、仕事内容と並行して覚えることが多かったことです。
業務でコードを扱うとなると、今まで曖昧にとらえていた部分が多かったことに気づき、HPの定例更新の業務を行いながら、サイトの構成やルールなどを勉強しています。
—入社後感動したことは?
①フォルダの分け方・ファイル名が合理的!
整理整頓はデスクもPCファイルも必須ですよね。
業務で社内の共有フォルダを見たときに、誰が見ても分かりやすいフォルダ分けに感動しました。
学生時代はその場しのぎでファイル名を付けていたため、適当だったなと痛感しました。
それ以降、他の方が分かりやすいように、データを渡した後そのままのファイル名でデータが使えるように、意識してファイル名を付けるようになりました。
特に、以下のようなことです。
- 規則性をつける
- ファイル名の日本語表記を避ける(エラーを防ぐため)
- ファイル名に共通ルールがあれば前回までの名称に合わせる
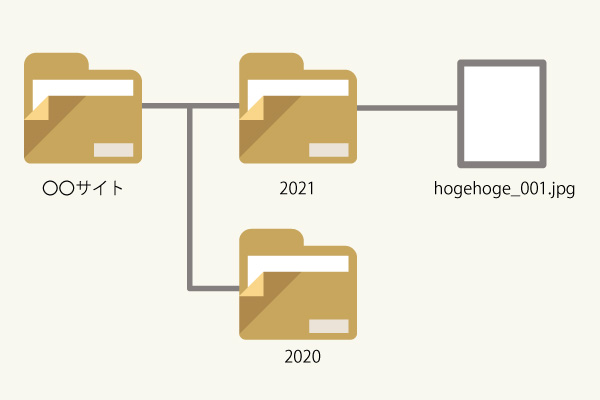
例えば…

以上のようにフォルダ分けやファイル名のつけ方をするようにしています。
基本的なことではありますが、今後もそれらのような癖をつけていきたいと思っております。
②「検証」モードからなんでも分かる!
ブラウザの検証モード(デベロッパーモード)は、Windowsの方はF12、Macの方はCommand + Option + Iでデベロッパーツールを開くことが出来ます。
(マウス右クリック→検証、でも開けます)
この機能でファイル名や画像サイズが分かることを教えていただき、初めて使ったときに「便利すぎる!」と感動しました。
それ以降、さらに多くのことができることを知り、今では「とりあえず検証しよう」というような勢いです。
活用している検証機能
- 画像のサイズや文字のフォントサイズを確認
- 余白のサイズを見る
- CSSをテスト的に変更
- HTMLをテスト的に変更
- iPhoneや様々なサイズの画面イメージを確認
少し触るだけでも色や配置が変わり楽しめるので、検証モードで遊んでみてはいかがでしょうか。
(テスト的に変更するだけなのでちゃんと元に戻ります♪)
今回は、私自身の振り返りも踏まえて学びや感じたことを紹介してみました。
今後も日々学びながらがんばっていきたいと思います(*^-^*)

